piXoneer Development Library
XDL 3.0 for C#
piXoneer Development Library
XDL 3.0 for C#

piXoneer Development Library
XDL 3.0 for C#
본 예제 프로그램은 Pixoneer.NXDL.NSCENE의 Scene 객체 생성 및 편집 등을 알아보고 PlanetView에서의 scene 객체를 다루는 NXPlanetLayerSceneDisplay와 NXPlanetLayerSceneEditor를 살펴보도록 합니다.
PlanetView2D에 NXPlanetLayerSceneEditor를 추가하고, PlanetView3D에 NXPlanetLayerSceneDisplay를 추가한 뒤, PlanetView2D에서 Scene 객체를 추가하고 편집한 뒤 파일로 저장하고, 이를 PlanetView3D에 로딩하여 도시하는 기능을 구현하도록 합니다.
NXPlanetLayerSceneEditor는 PlanetView의 2D 모드에서만 사용 가능합니다.
 프로젝트 속성 설정 : XDL 시작하기 중
프로젝트 설정
참고
프로젝트 속성 설정 : XDL 시작하기 중
프로젝트 설정
참고
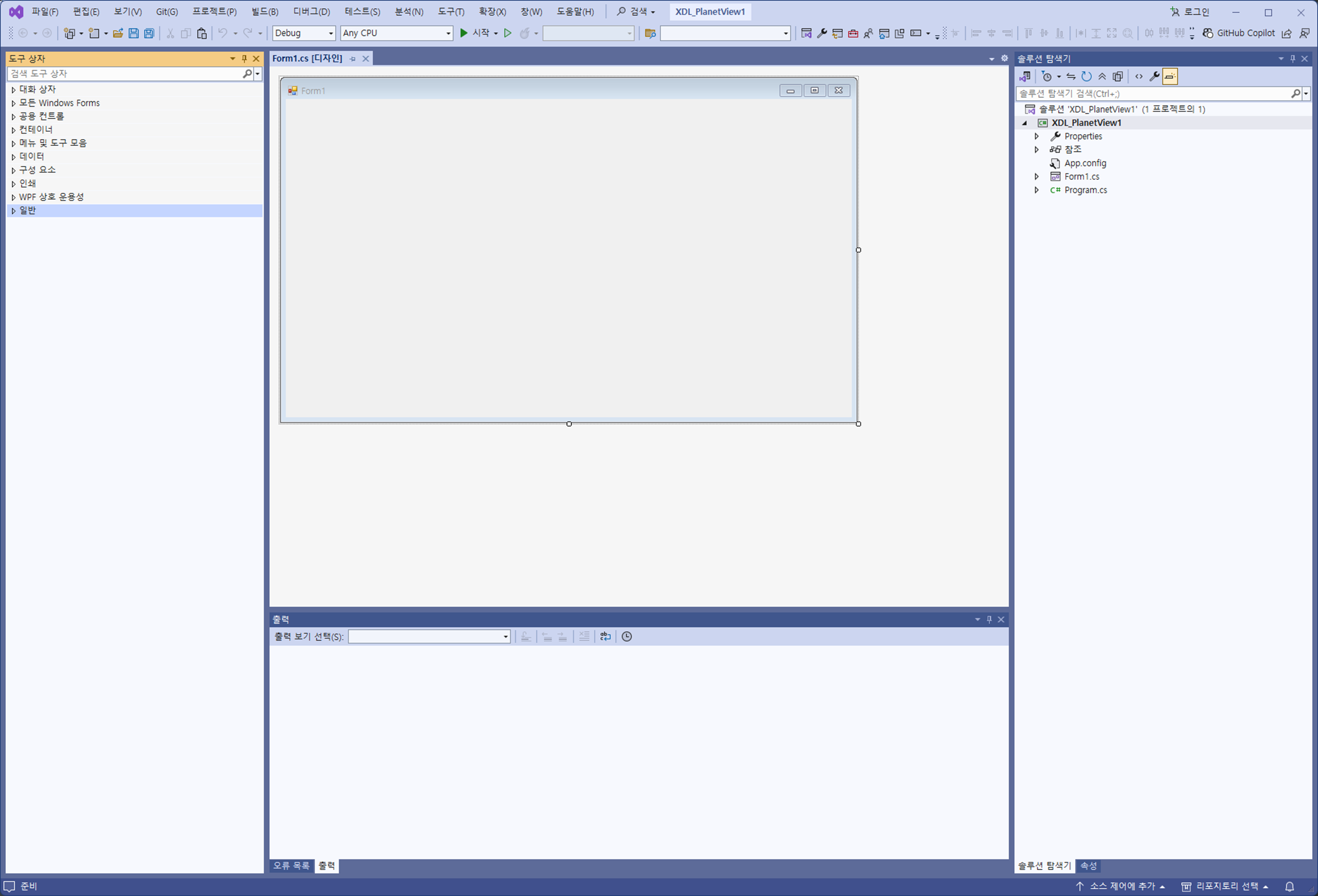
프로젝트 이름은 “XDL_PlanetView3”로 한다.
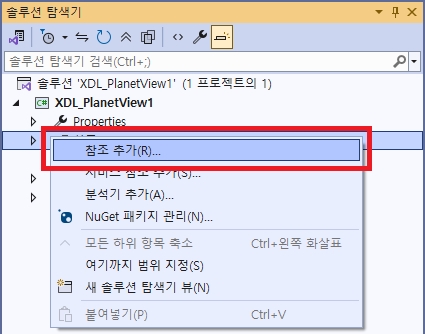
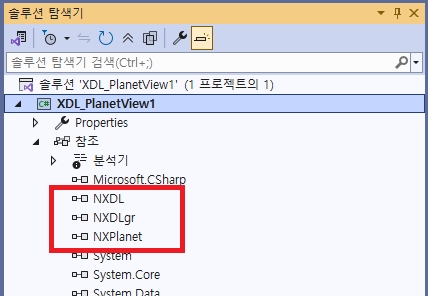
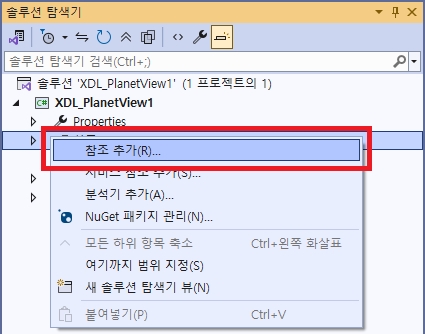
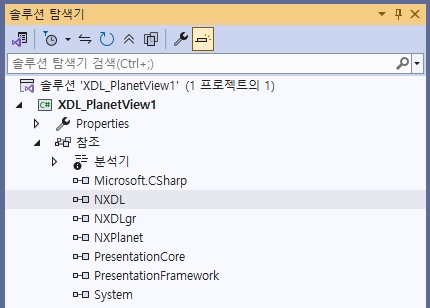
참조 추가 방법은 “XDL_PlanetView1” 튜토리얼을 참고한다.

| 번호 | Name | Control type |
|---|---|---|
| (1) | toolStrip1 | ToolStrip |
| (2) | splitContainter1 | SplitContainer |
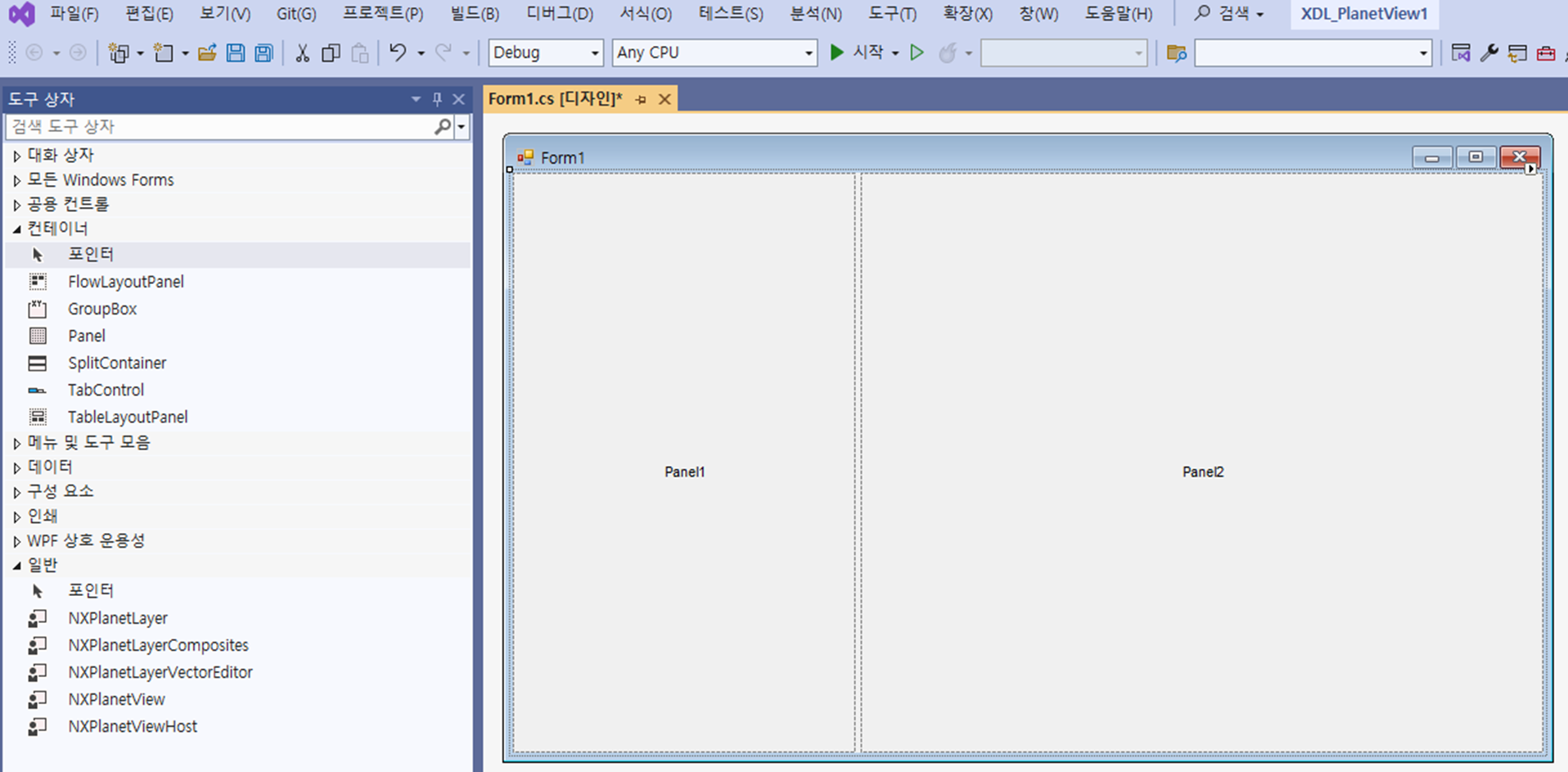
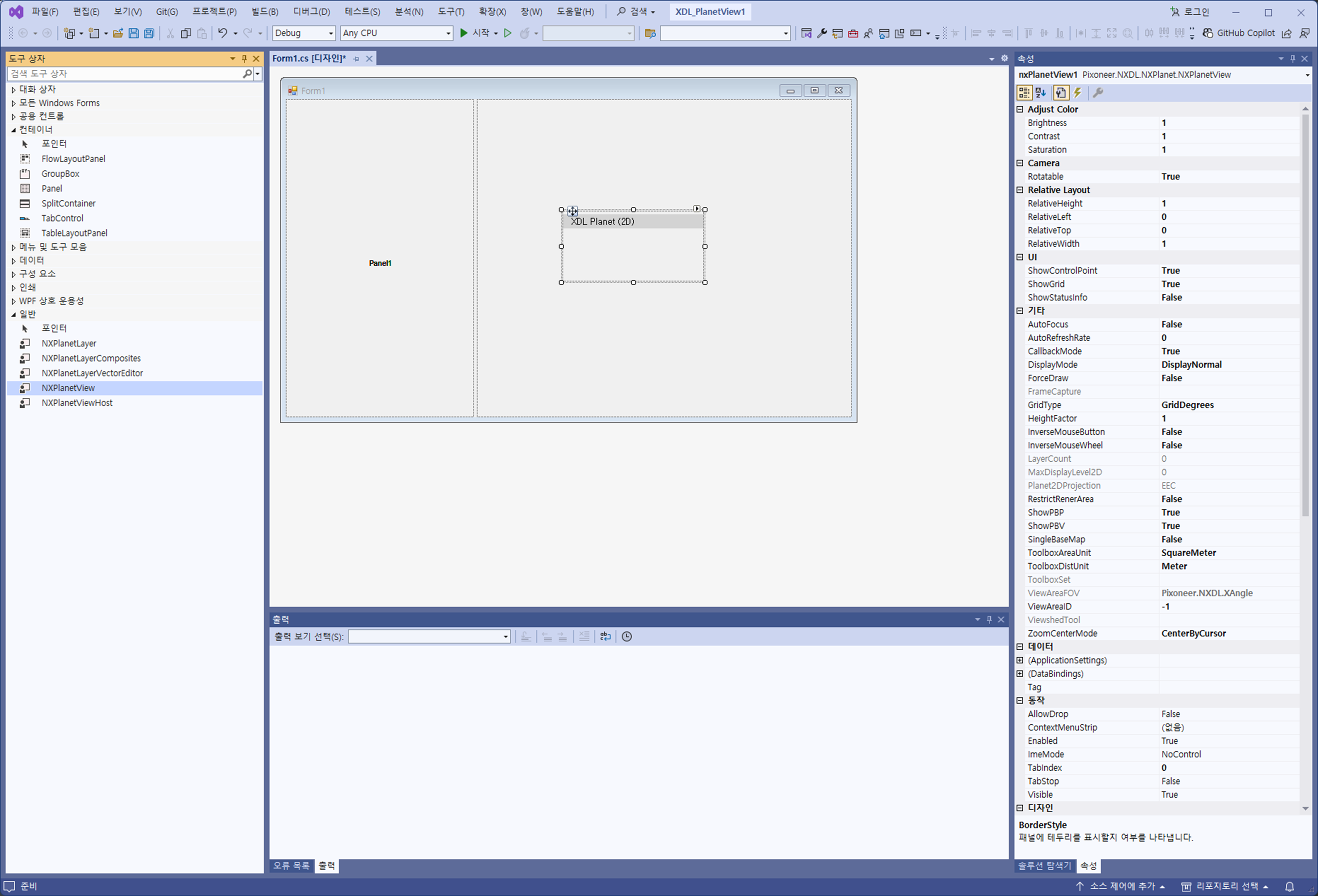
| (3) | nxPlanetView2D | NXPlanetView |
| (4) | nxPlanetView3D | NXPlanetView |

Form1에 toolStrip1이 추가된다. toolStrip1의
 버튼을 클릭하여 ToolStripButton을 추가하면
버튼을 클릭하여 ToolStripButton을 추가하면
 아이콘이 추가된다.
아이콘이 추가된다.

추가된 ToolStripButton을 선택한 후 [속성] 창에 DisplayType를 “Text”로 선택하고, Name, Text를 수정한다.

본 예제 프로그램의 ToolStrip 구성은 아래와 같다.
| Name | Text | 기능 설명 |
|---|---|---|
| pointToolStripButton | Point | 점 객체 추가 |
| polylineToolStripButton | Polyline | 폴리라인 객체 추가 |
| polygonToolStripButton | Polygon | 폴리곤 객체 추가 |
| circleToolStripButton | Circle | 원 객체 추가 |
| symbolToolStripButton | Symbol | 심볼 객체 추가 |
| saveToFileToolStripButton | Save to File | 추가된 객체를 파일로 저장 |
| loadFileToolStripButton | Load into 3D View | 파일을 읽어 객체를 Planet 3D 뷰에 도시 |
두 멤버변수는 Form1.Designer.cs에 추가하도록 하겠다. 코드는 아래와 같다.
C#
// Form1.Designer.cs
…
private System.Windows.Forms.SplitContainer splitContainer1;
private Pixoneer.NXDL.NXPlanet.NXPlanetView nxPlanetView2D;
private Pixoneer.NXDL.NXPlanet.NXPlanetView nxPlanetView3D;
private Pixoneer.NXDL.NSCENE.NXMilmapLayerSceneEditor nxSceneLayerEditor;
private Pixoneer.NXDL.NSCENE.NXMilmapLayerSceneDisplay nxSceneLayerDisplay;
…
// Form1.cs
using Pixoneer.NXDL;
using Pixoneer.NXDL.NSCENE;
namespace XDL_PlanetView3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
nxSceneLayerDisplay = new NXPlanetLayerSceneDisplay();
nxSceneLayerEditor = new NXPlanetLayerSceneEditor();
…
C#
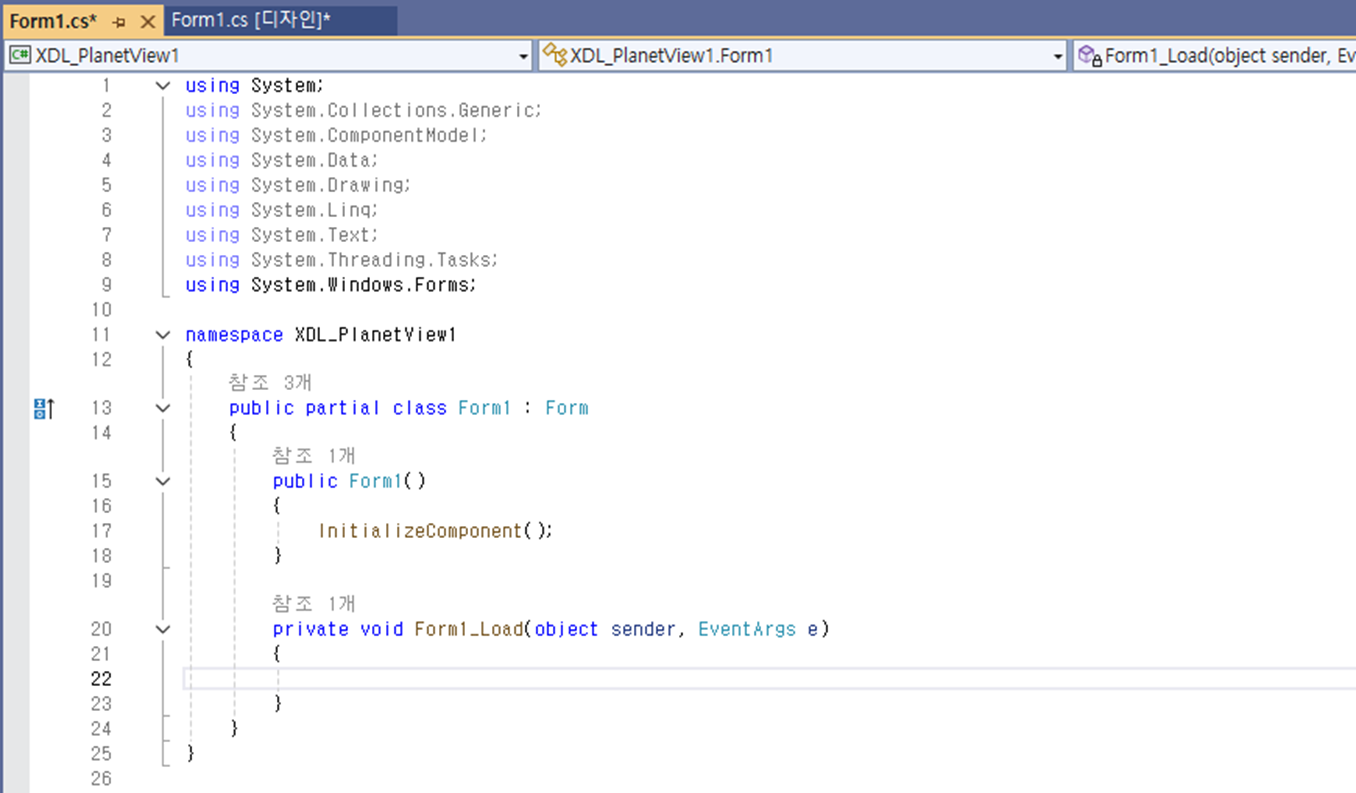
private void Form1_Load(object sender, EventArgs e)
{
nxSceneLayerEditor.AttachTo(nxPlanetView2D);
nxSceneLayerDisplay.AttachTo(nxPlanetView3D);
XGeoPoint gpEye = XGeoPoint.FromDegree(127.4, 38.0, 1500000);
// Planet2D 모드의 camera 위치 설정
nxPlanetView2D.SetCameraPosition(gpEye, XAngle.FromDegree(0.0));
// Planet3D 모드의 camera 위치 설정
nxPlanetView3D.SetCameraPosition(gpEye, XAngle.FromDegree(0.0), XAngle.FromDegree(-90.0), XAngle.FromDegree(0.0));
nxPlanetView2D.Rotatable = false;
nxPlanetView2D.ShowGrid = false;
nxPlanetView2D.RefreshScreen();
nxPlanetView3D.RefreshScreen();
}

C#
private void Form1_FormClosed(object sender, FormClosedEventArgs e)
{
Xfn.Close();
}
pointToolStripButton의 경우 아래 그림과 같이 pointToolStripButton_Click 함수가 추가된다.

NXPlanetLayerSceneEditor의 CreateNewOBJ를 통해 매개변수에 따른 scene 객체를 생성하여 추가 및 편집 과정을 진행한다. CreatNewOBJ에 입력값은 scene 객체의 클래스 이름이다. Point, polyline, polygon, circle, symbol의 객체 추가 코드는 아래와 같다.
C#
private void pointToolStripButton_Click(object sender, EventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscPoint");
}
private void polylineToolStripButton_Click(object sender, EventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscPolyLine");
}
private void polygonToolStripButton_Click(object sender, EventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscPolygon");
}
private void circleToolStripButton_Click(object sender, EventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscCircle");
}
private void symbolToolStripButton_Click(object sender, EventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscSymbol");
}
ToolStrip 중 “Polyline”을 선택한 후 프로그램의 2D PlanetView에서 마우스 왼쪽 버튼을 클릭하고 마우스를 움직이면 생성된 Polyline을 확인할 수 있으며 2점 이상이 되면 “No named XscPolyLine” 이라는 이름과 함께 도시되는 것을 볼 수 있다.

정점을 추가하는 것은 마우스 왼쪽 버튼을 클릭하면 되고, 생성 작업을 종료하려면 마우스 왼쪽 버튼을 더블 클릭하면 된다. 생성작업을 종료하면 아래와 같이 객체의 정점 위치 조정, 크기 조정을 할 수 있는 컨트롤들을 확인할 수 있다.

각 객체는 기본 도시 속성정보를 이용하여 생성된다. Symbol의 경우,
 을 기본값으로 하여 생성된다.
을 기본값으로 하여 생성된다.
nxSceneLayerEditor 생성자 다음에 아래와 같이 OnObjectCreated 이벤트를 추가한다.
C#
namespace XDL_PlanetView3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
nxSceneLayerDisplay = new NXPlanetLayerSceneDisplay();
nxSceneLayerEditor = new NXPlanetLayerSceneEditor();
nxSceneLayerEditor.OnObjectCreated += new NXSCEditEvent(nxSceneLayerEditor_OnObjectCreated);
}
…
nxSceneLayerEditor_OnObjectCreated 함수에 아래와 같이 도시 속성 코드를 추가한다.
C#
bool nxSceneLayerEditor_OnObjectCreated(XscObj pObj)
{
if (pObj == null) return false;
// Scene 객체의 클래스 이름 가져오기
string typeName = pObj.GetTypeName();
if (typeName == "XscPoint")
{
XscPoint objPoint = (XscPoint)pObj;
objPoint.LineColor = Color.Yellow;
// Point의 크기
objPoint.LineWidth = 10;
// PointType으로는 Cross, Dot, Triangle, Rect, X가 있다.
objPoint.PointType = XscPoint.ePointType.Rect;
objPoint.Name = "Point #" + objPoint.ObjID.ToString();
}
else if (typeName == "XscPolyLine")
{
XscPolyLine objPolyLine = (XscPolyLine)pObj;
objPolyLine.LineColor = Color.LightGreen;
objPolyLine.LinePattern = XscLinePattern.eLinePatternType.DashDot;
objPolyLine.LineWidth = 3;
objPolyLine.Name = "Polyline #" + objPolyLine.ObjID.ToString();
}
else if (typeName == "XscPolygon")
{
XscPolygon objPolygon = (XscPolygon)pObj;
objPolygon.BorderColor = Color.Blue;
objPolygon.BorderSize = 3;
objPolygon.LinePattern = XscLinePattern.eLinePatternType.DashDotDot;
objPolygon.FillColor = Color.Cyan;
// FillPattern이 Solid가 아닌 경우에는 배경색이 투명하게 처리된다.
objPolygon.FillPattern = XscFillPattern.eFillPatternType.Cross;
objPolygon.Name = "Polygon #" + objPolygon.ObjID.ToString();
}
else if (typeName == "XscCircle")
{
XscCircle objCircle = (XscCircle)pObj;
objCircle.LineColor = Color.Coral;
objCircle.LineWidth = 2;
objCircle.FillColor = Color.GreenYellow;
objCircle.FillPattern = XscFillPattern.eFillPatternType.Vertical;
objCircle.Name = "Circle #" + objCircle.ObjID.ToString();
}
else if (typeName == "XscSymbol")
{
XscSymbol objSymbol = (XscSymbol)pObj;
// DefaultSymbolName으로 사용할 수 있는 것은 Apartment, Image, Model, Public, Stadium, TextChart가 있다.
// 이는 XDL 엔진 설치 폴더 중 Resource\Scenes\Icons에 저장되어 있다.
// 사용자 정의의 심볼을 로딩하고자 한다면, DefaultSymbolName 대신 UserSymbolPath 속성으로 경로를 설정한다.
objSymbol.DefaultSymbolName = "Apartment";
objSymbol.UpdateSymbol();
objSymbol.Name = "Symbol #" + objSymbol.ObjID.ToString();
}
nxPlanetView1.RefreshScreen();
return default(bool);
}

마우스로 더블 클릭하면 “Click”에 대한 이벤트 함수가 자동 추가된다.

nxSceneEditor의 XScene 객체를 얻어 파일로 저장한다. XDL 엔진의 Scene 파일은 SML을 확장자로 하는 XML 파일이다. 코드는 아래와 같다.
C#
private void saveToFileToolStripButton_Click(object sender, EventArgs e)
{
// 생성한 scene 객체를 가지고 있는 최상위 XScene 객체를 얻어온다.
XScene sceneRoot = nxSceneLayerEditor.GetScene();
if (sceneRoot == null) return;
// 저장을 위한 FileDialog 생성
SaveFileDialog saveDlg = new SaveFileDialog();
saveDlg.Filter = "XDL Scene file(*.sml)|*.sml;||";
if (saveDlg.ShowDialog() != DialogResult.OK) return;
// 파일경로에 XScene 객체의 데이터를 XML 형태로 저장한다.
// 세 번째 매개변수인 XSpatialReference는 출력 좌표계 정보를 설정하는 것으로서,
// 여기에서는 XScene 객체의 좌표계 정보로 하겠다.
if (XScene.SaveScene(sceneRoot, saveDlg.FileName, sceneRoot.SR))
{
MessageBox.Show("PlanetView 의 scene 객체를 파일로 저장하였습니다.");
}
else
{
MessageBox.Show("PlanetView 의 scene 객체를 파일로 저장하지 못했습니다.");
}
}
마우스로 더블 클릭하면 “Click”에 대한 이벤트 함수가 자동 추가된다.

SML 파일을 NXPlayetLayerSceneDispaly의 Open 함수를 이용하여 로딩하면 NXPlanetLayerSceneDisplay의 scene 데이터가 파일의 내용으로 갱신된다. 본 예제에서는 NXPlanetLayerSceneDisplay 변수인 nxSceneLayerDisplay의 Open 함수를 통해 SML 파일을 로딩한 후 XScene 객체를 얻어서 도시 순서를 설정한다. XScene에 추가된 scene 객체를 추가된 순서대로 도시하고자 하면, XScene 객체를 얻어 DisplayOrder를 OrderByAddSequence로 수정한다. XScene의 DisplayOrder 기본값은 OrderNone으로, OrderNone, OrderByAddSequence, OrderByUserSequence가 있다. 코드는 아래와 같다.
C#
private void loadFileToolStripButton_Click(object sender, EventArgs e)
{
// 파일을 선택하기 위해서 FileDialog 생성
OpenFileDialog openDlg = new OpenFileDialog();
openDlg.Filter = "XDL Scene file(*.sml)|*.sml;||";
if (openDlg.ShowDialog() != DialogResult.OK) return;
// NXPlanetLayerSceneDisplay의 Open 함수를 이용하여 scene 객체 로딩
if (nxSceneLayerDisplay.Open(openDlg.FileName))
{
XScene scene = nxSceneLayerDisplay.GetScene();
// Scene 객체 도시 방법을 추가되는 순서대로 도시하도록 설정한다.
// 기본값은 XScene.eDisplayOrder.OrderNone이다.
scene.DisplayOrder = XScene.eDisplayOrder.OrderByAddSequence;
MessageBox.Show("PlanetView 3D의 scene 객체를 갱신하겠습니다");
nxPlanetView3D.RefreshScreen();
}
else
{
MessageBox.Show("scene 파일을 로딩할 수 없습니다.");
}
}
샘플 프로젝트와 함께 배포된 파일인 test.sml 파일을 로딩해 본다.

프로젝트 이름은 “XDL_PlanetView3”로 한다.
참조 추가 방법은 “XDL_PlanetView1” 튜토리얼을 참고한다.

| 번호 | Name | Control type |
|---|---|---|
| (1) | toolBar | ToolBar |
| (2) | gridSplitter1 | GridSplitter |
| (3) | nxPlanetView2D | NXPlanetView |
| (4) | nxPlanetView3D | NXPlanetView |
본 예제 프로그램의 ToolBar 구성은 아래와 같다.
| Control Type | Name | Text | 기능 설명 |
|---|---|---|---|
| Button | pointToolBarButton | Point | 점 객체 추가 |
| Button | polylineToolBarButton | Polyline | 폴리라인 객체 추가 |
| Button | polygonToolBarButton | Polygon | 폴리곤 객체 추가 |
| Button | circleToolBarButton | Circle | 원 객체 추가 |
| Button | symbolToolBarButton | Symbol | 심볼 객체 추가 |
| Button | saveToFileToolBarButton | Save to File | 추가된 객체를 파일로 저장 |
| Button | loadFileToolBarButton | Load into 3D View | 파일을 읽어 객체를 Planet 3D 뷰에 도시 |
두 멤버 변수는 MainWindow.xaml.cs에 추가하도록 하겠다. 코드는 아래와 같다.
C#
// MainWindow.xaml.cs
public partial class MainWindow : Window
{
private Pixoneer.NXDL.NSCENE.NXPlanetLayerSceneEditor nxSceneLayerEditor;
private Pixoneer.NXDL.NSCENE.NXPlanetLayerSceneDisplay nxSceneLayerDisplay;
…
// MainWindow.xaml.cs
using Pixoneer.NXDL;
using Pixoneer.NXDL.NSCENE;
namespace XDL_PlanetView3
{
public partial class MainWindow : Window
{
private Pixoneer.NXDL.NSCENE.NXPlanetLayerSceneEditor nxSceneLayerEditor;
private Pixoneer.NXDL.NSCENE.NXPlanetLayerSceneDisplay nxSceneLayerDisplay;
public MainWindow()
{
InitializeComponent();
nxSceneLayerDisplay = new NXPlanetLayerSceneDisplay();
nxSceneLayerEditor = new NXPlanetLayerSceneEditor();
…
C#
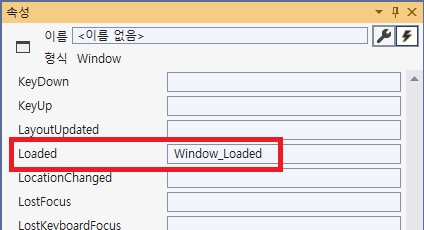
private void Window_Loaded(object sender, RoutedEventArgs e)
{
nxSceneLayerEditor.AttachTo(nxPlanetView2D);
nxSceneLayerDisplay.AttachTo(nxPlanetView3D);
XGeoPoint gpEye = XGeoPoint.FromDegree(127.4, 38.0, 1500000);
// Planet2D 모드의 camera 위치 설정
nxPlanetView2D.SetCameraPosition(gpEye, XAngle.FromDegree(0.0));
// Planet3D 모드의 camera 위치 설정
nxPlanetView3D.SetCameraPosition(gpEye, XAngle.FromDegree(0.0), XAngle.FromDegree(-90.0), XAngle.FromDegree(0.0));
nxPlanetView2D.Rotatable = false;
nxPlanetView2D.ShowGrid = false;
nxPlanetView2D.RefreshScreen();
nxPlanetView3D.RefreshScreen();
}

C#
private void Window_Closed(object sender, EventArgs e)
{
Xfn.Close();
}
[Point]의 경우 아래 그림과 같이 pointToolBarButton_Click 함수가 추가된다.

NXPlanetLayerSceneEditor의 CreateNewOBJ를 통해 매개변수에 따른 scene 객체를 생성하여 추가 및 편집 과정을 진행한다. CreatNewOBJ에 입력값은 scene 객체의 클래스 이름이다. [Point], [Polyline], [Polygon], [Circle], [Symbol]의 객체 추가 코드는 아래와 같다.
C#
private void pointToolBarButton_Click(object sender, RoutedEventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscPoint");
}
private void polylineToolBarButton_Click(object sender, RoutedEventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscPolyLine");
}
private void polygonToolBarButton_Click(object sender, RoutedEventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscPolygon");
}
private void circleToolBarButton_Click(object sender, RoutedEventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscCircle");
}
private void symbolToolBarButon_Click(object sender, RoutedEventArgs e)
{
nxSceneLayerEditor.CreateNewOBJ("XscSymbol");
}
[Polyline]을 선택한 후 프로그램의 2D PlanetView에서 마우스 왼쪽 버튼을 클릭하고 마우스를 움직이면 생성된 “Polyline”을 확인할 수 있으며 2점 이상이 되면 “No named XscPolyLine” 이라는 이름과 함께 도시되는 것을 볼 수 있다.

정점을 추가하는 것은 마우스 왼쪽 버튼을 클릭하면 되고, 생성 작업을 종료하려면 마우스 왼쪽 버튼을 더블 클릭하면 된다. 생성작업을 종료하면 아래와 같이 객체의 정점 위치 조정, 크기 조정을 할 수 있는 컨트롤들을 확인할 수 있다.

각 객체는 기본 도시 속성정보를 이용하여 생성된다. Symbol의 경우,
 을 기본값으로 하여 생성된다.
을 기본값으로 하여 생성된다.
nxSceneLayerEditor 생성자 다음에 아래와 같이 OnObjectCreated 이벤트를 추가한다.
C#
namespace XDL_PlanetView3
{
public partial class MainWindow : Window
{
private Pixoneer.NXDL.NSCENE.NXPlanetLayerSceneEditor nxSceneLayerEditor;
private Pixoneer.NXDL.NSCENE.NXPlanetLayerSceneDisplay nxSceneLayerDisplay;
public MainWindow()
{
InitializeComponent();
nxSceneLayerDisplay = new NXPlanetLayerSceneDisplay();
nxSceneLayerEditor = new NXPlanetLayerSceneEditor();
nxSceneLayerEditor.OnObjectCreated += new NXSCEditEvent(nxSceneLayerEditor_OnObjectCreated);
}
…
nxSceneLayerEditor_OnObjectCreated 함수에 아래와 같이 도시 속성 코드를 추가한다.
C#
bool nxSceneLayerEditor_OnObjectCreated(XscObj pObj)
{
if (pObj == null) return false;
// Scene 객체의 클래스 이름 가져오기
string typeName = pObj.GetTypeName();
if (typeName == "XscPoint")
{
XscPoint objPoint = (XscPoint)pObj;
objPoint.LineColor = System.Drawing.Color.Yellow;
// Point의 크기
objPoint.LineWidth = 10;
// PointType으로는 Cross, Dot, Triangle, Rect, X가 있다.
objPoint.PointType = XscPoint.ePointType.Rect;
objPoint.Name = "Point #" + objPoint.ObjID.ToString();
}
else if (typeName == "XscPolyLine")
{
XscPolyLine objPolyLine = (XscPolyLine)pObj;
objPolyLine.LineColor = System.Drawing.Color.LightGreen;
objPolyLine.LinePattern = XscLinePattern.eLinePatternType.DashDot;
objPolyLine.LineWidth = 3;
objPolyLine.Name = "Polyline #" + objPolyLine.ObjID.ToString();
}
else if (typeName == "XscPolygon")
{
XscPolygon objPolygon = (XscPolygon)pObj;
objPolygon.BorderColor = System.Drawing.Color.Blue;
objPolygon.BorderSize = 3;
objPolygon.LinePattern = XscLinePattern.eLinePatternType.DashDotDot;
objPolygon.FillColor = System.Drawing.Color.Cyan;
// FillPattern이 Solid가 아닌 경우에는 배경색이 투명하게 처리된다.
objPolygon.FillPattern = XscFillPattern.eFillPatternType.Cross;
objPolygon.Name = "Polygon #" + objPolygon.ObjID.ToString();
}
else if (typeName == "XscCircle")
{
XscCircle objCircle = (XscCircle)pObj;
objCircle.LineColor = System.Drawing.Color.Coral;
objCircle.LineWidth = 2;
objCircle.FillColor = System.Drawing.Color.GreenYellow;
objCircle.FillPattern = XscFillPattern.eFillPatternType.Vertical;
objCircle.Name = "Circle #" + objCircle.ObjID.ToString();
}
else if (typeName == "XscSymbol")
{
XscSymbol objSymbol = (XscSymbol)pObj;
// DefaultSymbolName으로 사용할 수 있는 것은 Apartment, Image, Model, Public, Stadium, TextChart가 있다.
// 이는 XDL 엔진 설치 폴더 중 Resource\Scenes\Icons에 저장되어 있다.
// 사용자 정의의 심볼을 로딩하고자 한다면, DefaultSymbolName 대신 UserSymbolPath 속성으로 경로를 설정한다.
objSymbol.DefaultSymbolName = "Apartment";
objSymbol.UpdateSymbol();
objSymbol.Name = "Symbol #" + objSymbol.ObjID.ToString();
}
nxPlanetView2D.RefreshScreen();
return default(bool);
}

마우스로 더블 클릭하면 “Click”에 대한 이벤트 함수가 자동 추가된다.

nxSceneEditor의 XScene 객체를 얻어 파일로 저장한다. XDL 엔진의 Scene 파일은 SML을 확장자로 하는 XML 파일이다. 코드는 아래와 같다.
C#
private void saveToFileToolBarButton_Click(object sender, RoutedEventArgs e)
{
// 생성한 scene 객체를 가지고 있는 최상위 XScene 객체를 얻어온다.
XScene sceneRoot = nxSceneLayerEditor.GetScene();
if (sceneRoot == null) return;
// 저장을 위한 FileDialog 생성
SaveFileDialog saveDlg = new SaveFileDialog();
saveDlg.Filter = "XDL Scene file(*.sml)|*.sml;||";
Nullable<bool> result = saveDlg.ShowDialog();
if (result != true) return;
// 파일경로에 XScene 객체의 데이터를 XML 형태로 저장한다.
// 세 번째 매개변수인 XSpatialReference는 출력 좌표계 정보를 설정하는 것으로서, 여기에서는 XScene 객체의 좌표계 정보로 하겠다.
if (XScene.SaveScene(sceneRoot, saveDlg.FileName, sceneRoot.SR))
{
MessageBox.Show("PlanetView 2D의 scene 객체를 파일로 저장하였습니다.");
}
else
{
MessageBox.Show("PlanetView 2D의 scene 객체를 파일로 저장하지 못했습니다.");
}
}
마우스로 더블 클릭하면 “Click”에 대한 이벤트 함수가 자동 추가된다.

SML 파일을 NXPlayetLayerSceneDispaly의 Open 함수를 이용하여 로딩하면 NXPlanetLayerSceneDisplay의 scene 데이터가 파일의 내용으로 갱신된다. 본 예제에서는 NXPlanetLayerSceneDisplay 변수인 nxSceneLayerDisplay의 Open 함수를 통해 SML 파일을 로딩한 후 XScene 객체를 얻어서 도시 순서를 설정한다. XScene에 추가된 scene 객체를 추가된 순서대로 도시하고자 하면, XScene 객체를 얻어 DisplayOrder를 OrderByAddSequence로 수정한다 XScene의 DisplayOrder 기본값은 OrderNone으로, OrderNone, OrderByAddSequence, OrderByUserSequence가 있다. 코드는 아래와 같다.
C#
private void loadFileToolBarButton_Click(object sender, RoutedEventArgs e)
{
// 파일을 선택하기 위해서 FileDialog 생성
OpenFileDialog openDlg = new OpenFileDialog();
openDlg.Filter = "XDL Scene file(*.sml)|*.sml;||";
Nullable<bool> result = openDlg.ShowDialog();
if (result != true) return;
// NXPlanetLayerSceneDisplay의 Open 함수를 이용하여 scene 객체 로딩
if (nxSceneLayerDisplay.Open(openDlg.FileName))
{
XScene scene = nxSceneLayerDisplay.GetScene();
// Scene 객체 도시 방법을 추가되는 순서대로 도시하도록 설정한다.
// 기본값은 XScene.eDisplayOrder.OrderNone이다.
scene.DisplayOrder = XScene.eDisplayOrder.OrderByAddSequence;
MessageBox.Show("PlanetView 3D의 scene 객체를 갱신하겠습니다");
nxPlanetView3D.RefreshScreen();
}
else
{
MessageBox.Show("scene 파일을 로딩할 수 없습니다.");
}
}
샘플 프로젝트와 함께 배포된 파일인 test.sml 파일을 로딩해 본다.